正如其他编程语言一样,JavaScript也有许多使用技巧,帮助开发人员完成各种由易到难的任务。其中有一些已经广为人知,但其他的一些足以让你大吃一惊。
本文列举了一些JavaScript小技巧帮你在2019年写出更简洁、高效的、可拓展的代码,助你成为更好的开发者。
No.1确保数组有值

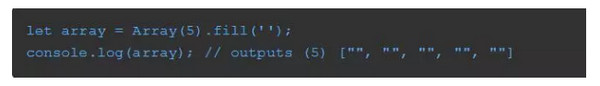
你曾经在 grid 表格中遇到过这样的情况吗?需要重新创建原始数据,但修改之后每一行的列宽可能不匹配?嗯,我经常遇到这种情形。为了确保行与行之间列宽对齐,可以使用 Array.fill 方法进行填充。
No.2获取数组唯一值

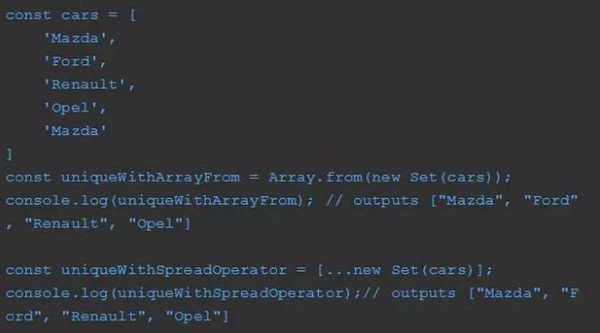
从数组中提取唯一值,ES6 版本提供了两种非常简洁的方法。稍有遗憾的是,这两种方法都不能很好地处理包含非原始类型数据的数组。在本文中,我们将关注点放在原始数据类型上,ES6 提供的两种在数组中提取唯一值的方法示例如下:
No.3用扩展运算符合并对象和对象数组

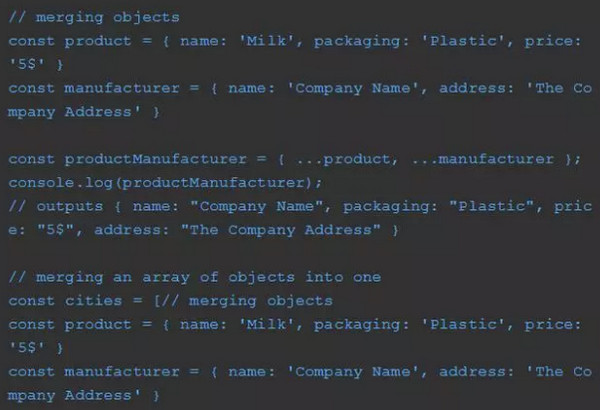
对象合并并不鲜见,可能您之前已经遇到过,并且未来也可能会遇到这样的任务。而不同之处在于,过去您大部分工作多半都是手动完成的,但是从现在起直至将来,您可以享用 ES6 新特性中扩展运算符带来的便捷,请看下面例子。
No.4数组映射 (不使用 Array. map)
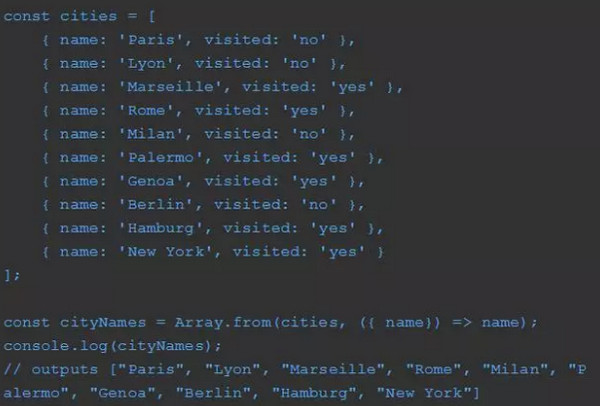
你知道吗,如果不使用 Array.map,还有另一种映射数组值的方法?示例如下:

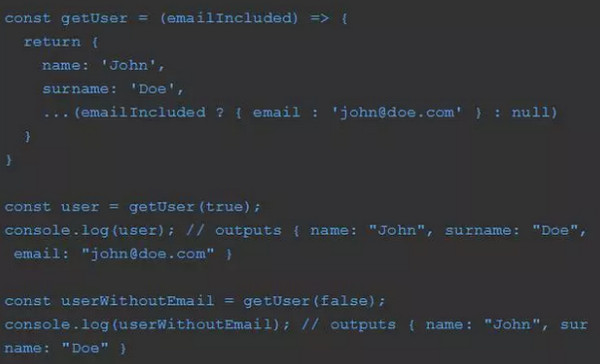
No.5带条件的对象属性

有时需要根据一个条件判断让对象包含特定的属性,实现这点不再需要创建两个不同的对象。为了达到这个目的,使用扩展运算符再合适不过。
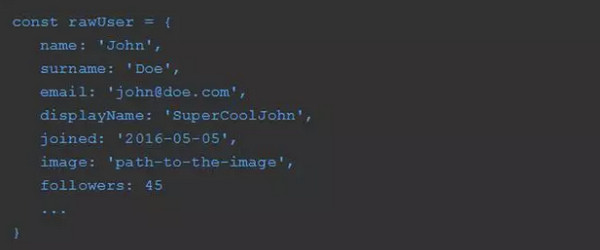
No.6解构原始数据

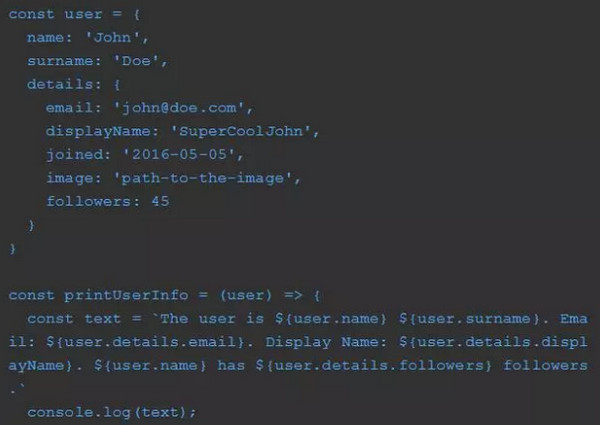
你曾经遇到过包含太多数据的对象吗?最常见的情况可能就是用一个用户对象包含了所有详细信息的数据。在这里,我们可以调用新的 ES 解构特性来挽救这种情形。让我们用一个例子来支持这个观点。
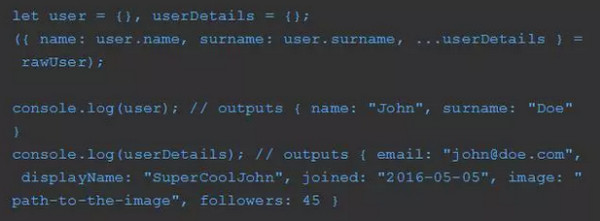
上面的对象可以拆解成两部分,这样的表示方式让结构脉络更清晰,如下所示:

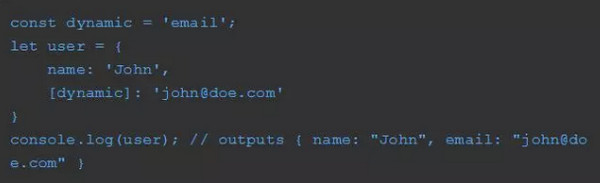
No.7动态属性名

在过去,如果对象的一个属性名是动态的,我们首先必须声明一个对象,然后再为该属性名赋值。这是不可能直接以声明的方式一步完成的。而这样的日子已经宣告结束了,有了 ES6 的新特性,我们可以轻松达到这个目的。
No.8字符串插值
下面,我们要说的是连接字符串的新方法。一个让该方法大放异彩的用例是,构建一个基于模板的”Helper“组件。这使得字符实现动态模板连接成为举手之劳。

No.9创建空对象
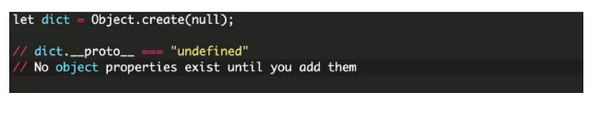
当然你可以使用“{}”符号来创建一个看起来是空的对象,但是实际上这个对象仍然拥有一个__proto__属性和常见的hasOwnProperty方以及其他对象方法。然而,我们确实有一种方式可以创建一个纯粹意义上的空字典对象:

这个对象只会包含你给它添加的属性和方法!
No.10解构赋值(Destructuring)别名

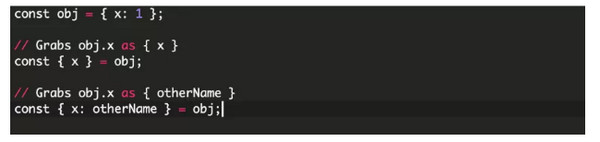
解构赋值(Destructuring)是JavaScript中很受欢迎的一种特性,但是有些情况下,我们希望有办法通过额外的名字来获取特定属性的值,这个时候,我们可以使用别名(aliases)来实现:
在给变量命名时,避免和已有的变量名冲突上非常有用!
JavaScript这些年来的变化非常大,它的改进的速度也是有目共睹的。当然不管语言如何变化,我们总能在编程中总结一些小技巧来精简代码。

如果你也有一些Javascript的小技巧,欢迎在下方留言和大家一起分享。